请注意,本文编写于 1094 天前,最后修改于 1094 天前,其中某些信息可能已经过时。
目录
官方文档
准备工作
- 安装 node16 或更新版本
- 编写 vue 项目推荐 ide 配置为
Visual Studio Code+Volar 扩展(Vue Volar extension Pack)可以创建一个 vue 项目工作区,并把该拓展添加至工作区建议中
创建 vue 项目
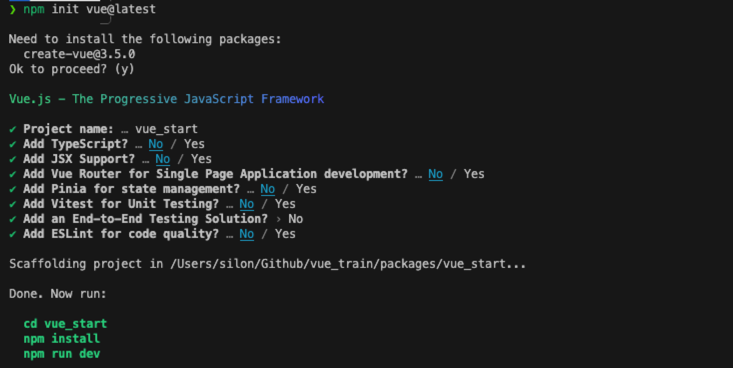
npm init vue@latest
运行后会让指定项目文件夹名称,及一些脚手架功能是否开启
- typescript
- jsx
- vue-router(单页应用路由)
- pinia(状态管理)
- vitest(单元测试)
- cypress(单元测试、端对端测试)
- eslint(代码 lint)

至此,就可以安装依赖,并以开发模式启动了
所有操作命令,可以在 package.json 中查看
cd 项目文件夹 # 安装依赖(也可以使用 yarn 等工具) npm install # 以开发模式启动 npm run dev # 打包项目 npm run build
应用入口
应用入口文件在 项目文件夹/src/main.js
每个 Vue 应用都是通过
createApp函数创建一个新的 应用实例
应用实例必须在调用了
.mount()方法后才会渲染出来。该方法接收一个“容器”参数,可以是一个实际的 DOM 元素或是一个 CSS 选择器字符串

js/**
* 该操作与图中等效
*/
const app = createApp(App)
app.mount('#app')
应用配置
应用实例会暴露一个 .config 对象允许我们配置一些应用级的选项,例如定义一个应用级的错误处理器,用来捕获所有子组件上的错误:
jsapp.config.errorHandler = (err) => {
/* 处理错误 */
}
应用实例还提供了一些方法来注册应用范围内可用的资源,例如注册一个组件:
jsapp.component('TodoDeleteButton', TodoDeleteButton)
这使得 TodoDeleteButton 在应用的任何地方都是可用的。
多应用实例
多应用实例大多用于:使用 Vue 来增强服务端渲染 HTML,将多个小应用挂载在不同元素上
createApp API 允许你在同一个页面中创建多个共存的 Vue 应用,而且每个应用都拥有自己的用于配置和全局资源的作用域。
jsconst app1 = createApp({
/* ... */
})
app1.mount('#container-1')
const app2 = createApp({
/* ... */
})
app2.mount('#container-2')
本文作者:Silon汐冷
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录
